篇首语:本文由编程笔记#小编为大家整理,主要介绍了MVI到底是不是凑数的?通过案例与MVVM进行比较相关的知识,希望对你有一定的参考价值。
最近看到不少介绍MVI架构,即Model-View-Intent的文章,有人留言说Google炒冷饭或者为了凑KPI“发明”了MVI这么一个词。和后端的朋友描述了一下,他们听了第一印象也是和MVVM好像区别不大。但是凭印象Google应该还没有到需要这样来凑数。

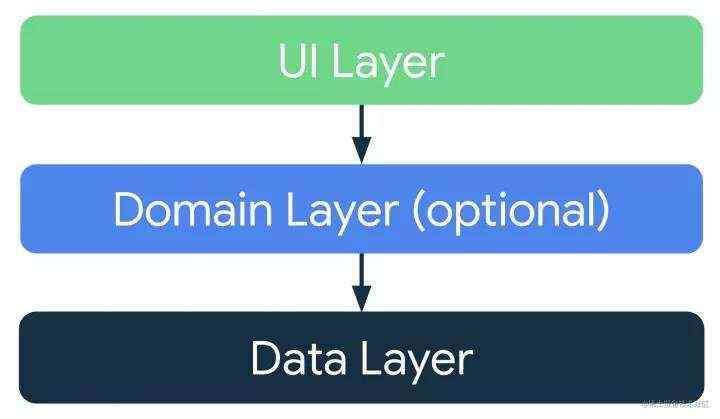
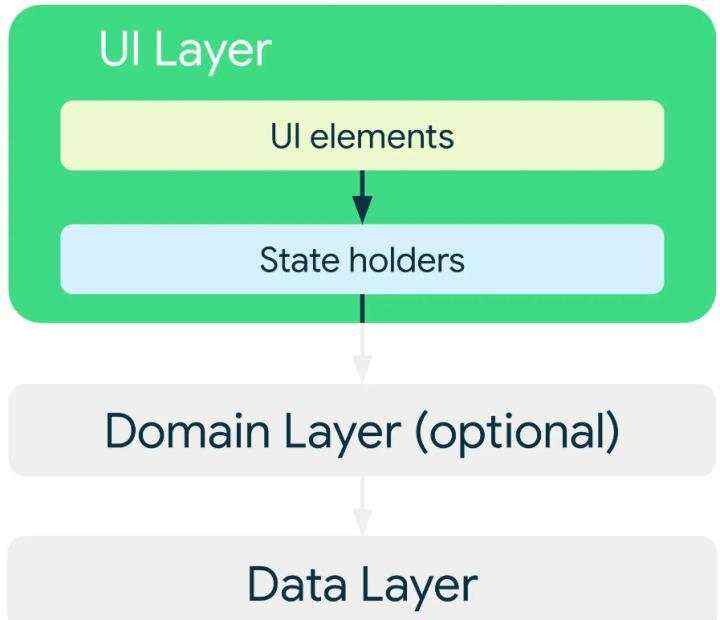
去看了一下官网,发现完全没有提到MVI这个词。。但是推荐的架构图确实是更新了,用来演示MVI也确实很搭。

(官网图)
想了想,决定总结一下自己的发现,和掘友们一起讨论学习。
看过一些分析MVI的文章,里面实现的方法各种各样,细节也不尽相同。甚至对于Model边界的划分也会不一样。
下面先分享一下在特定场景下我的MVVM和MVI实现(不重要的细节会省略)。
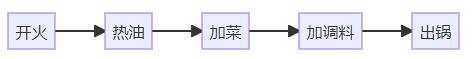
先预设一个场景,我们的界面(View/Fragment)里有一个锅。主要任务就是完成一道菜的烹饪:

几个需要注意的点:
本文主要是比较MVVM和MVI,这里只分享这两种实现。
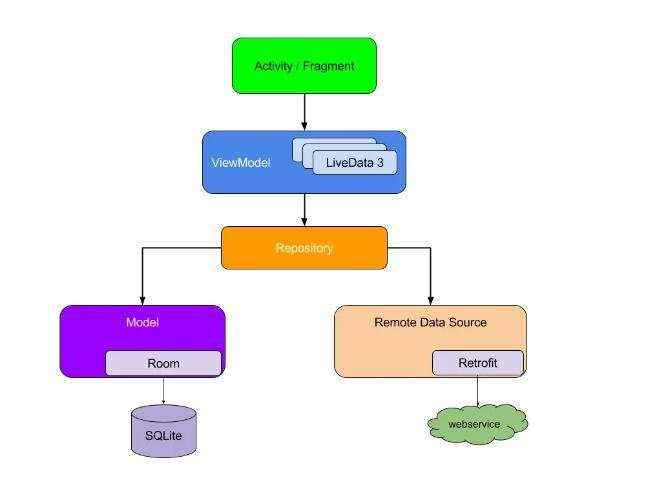
为了加强对比,这里的实现比较接近android Architecture Components刚发布时官网的的代码架构和片段:

(当时的官网图)
// PotFragment.kt
class PotFragment
...
// 观察是否点火
viewModel.fireStatus.observe(
viewLifecycleOwner,
Observer
updateUi()
if (fireOn) addOil()
)
// 观察油温
viewModel.oilTemp.observe(
viewLifecycleOwner,
Observer
updateUi()
if (oilHot) addIngredients()
)
// 观察菜熟没熟
viewModel.ingredientsStatus.observe(
viewLifecycleOwner,
Observer
updateUi()
if (ingredientsCooked)
// 加调料
addPowder(SALT)
addPowder(SOY_SAUCE)
)
// 观察油盐是否加完
viewModel.allPowderAdded.observe(
viewLifecycleOwner,
Observer
// 出锅!
)
viewModel.loading.observe(
viewLifecycleOwner,
Observer
if (loading)
// 颠勺
else
// 放下锅
)
// 一切准备就绪,点火
turnOnFire()
...
// PotViewModel.kt
class PotViewModel(val repo: CookingRepository)
private val _fireStatus = MutableLiveData
val fireStatus: LiveData
private val _oilTemp = MutableLiveData
val oilTemp: LiveData
private val _ingredientsStatus = MutableLiveData
val ingredientsStatus: LiveData
// 所有调料加好了才更新。这里Event内部会有flag提示这个LiveData的更新是否被使用过
//(当年我们还真用这种方式实现过单次消费的LiveData)。
private val _allPowderAdded = MutableLiveData
val allPowderAdded: LiveData
// 假设已经实现逻辑从repo获取是否有还在进行的数据获取
private val _loading = MutableLiveData
val loading: LiveData
fun turnOfFire()
// 假设下面都是异步获取材料,这里简化一下代码
fun addOil()
repo.fetchOil()
fun addIngredients()
repo.fetchIngredients()
fun addPowder(val powderType: PowderType)
repo.fetchPowder(powderType)
// 更新_allPowderAdded的逻辑会在这里
...
特点:
LiveData观察不同的数据,并以此来更新UI。每个LiveData都是一个State,每个View有自己的State。UI是否显示loading由Repository决定(是否有正在进行的数据读取)。LiveData要做出何种操作,UI层的逻辑代码往往无法避免。很久以前也听说过用状态机(state machine)管理UI界面,但是思路还是限制在使用多个LiveData,使用时进行合并。虽然状态更清晰了,但是对于代码的可维护性并没有明显的帮助,甚至ViewModel里还多了些合并LiveData以及状态管理的代码。代码貌似还更复杂了。后来发现了Redux式的思路,才有了下面这个版本的MVI实现。
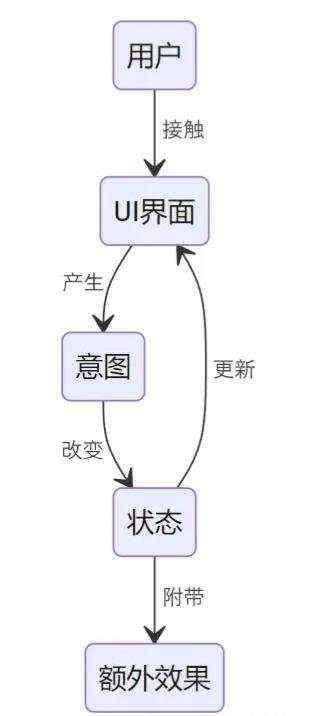
下图是我对这个思路的理解:

定义几个下面代码会用到的名称(不用细究命名,只要自己和团队觉得有意义叫什么都行):
Intent或者Action,最终产生Event让我们更新State。下面开始展示伪代码:
// PotState.kt
sealed class PotState
object Initial: CookingStatus()
object FireOn: CookingStatus()
class Cooking(val data: List
object Finished: CookingStatus()
// CookEvent.kt
sealed class CookEvent
object TurnOnFire(): CookEvent()
object RequestOil(): CookEvent()
object AddOil(): CookEvent()
class RequestIngredient(val ingredientType: IngredientType): CookEvent()
class AddIngredient(val ingredient: Ingredient): CookEvent()
class RequestPowder(val powderType: PowderType): CookEvent()
class AddPowder(val powder: Powder): CookEvent()
object ServeFood()
// models.kt
interface EdibleStuff
data class Oil(...) implements EdibleStuff
data class Ingredient(...) implements EdibleStuff
data class Powder(...) implements EdibleStuff
// PotReducer.kt
class PotReducer
fun reduce(state: PotState, event: CookEvent) =
when (state)
Initial -> reduceInitial(event)
FireOn -> reduceFireOn(event)
is Cooking -> reduceCooking(event)
Finished -> reduceFinished(state, event)
// 每个状态只接受某些特定的Event,其它的会忽略(无法影响当前状态)
private fun reduceInitial(state: PotState, event: CookEvent) =
when (event)
TurnOnFire -> flowOf(FireOn) // 生成一个Cooking状态并加好油
else -> // handle exception
private fun reduceFireOn(state: PotState, event: CookEvent) =
when (event)
AddOil -> flowOf(Cooking(mutableListOf
else -> // handle exception
private fun reduceCooking(state: PotState, event: CookEvent) =
when (event)
AddIngredient -> flowOf(state.apply data.add(event.ingredient) ) // 加菜
AddPowder -> flowOf(state.apply data.add(event.powder) ) // 加调料
else -> // handle exception
private fun reduceFinished(state: PotState, event: CookEvent) =
when (event)
ServeFood -> flowOf(Finished) // 出锅
else -> // handle exception
// PotViewModel.kt
class PotViewModel(val potReducer: PotReducer, val repo: CookingRepository)
...
var potState: PotState = Initial
// 生成下一状态,更新Flow
fun processEvent(event: CookEvent) =
potReducer.reduce(potState, event)
.updateState()
.handleSideEffects(event)
.launchIn(viewModelScope)
// 对于不直接影响UI的事件,当做side effects处理
private fun handleSideEffects(event: CookEvent) =
onEach event ->
when (event)
is RequestOil -> fetchOil()
is RequestIngredient -> fetchIngredient(...)
is RequestPowder -> fetchPowder(...)
// 收到Repository传来的食料,启动新Event:添加入锅
private fun fetchOil() = repo.fetchOil().onEach processEvent(AddOil) .collect()
// fetchIngredient(...) 与 fetchPowder(...) 也类似
...
// PotFragment.kt
class PotFragment
...
@Composable
fun Pot(viewModel: PotViewModel)
val state by viewModel.potState.collectAsState()
Column
//Render toolbar
Toolbar(...)
//Render screen content
when (state)
FireOn -> // render UI
is Cooking -> // render UI
Finished -> // render UI:出锅!
// 准备就绪,挑个合适的时机开火
viewModel.processEvent(TurnOnFire)
...
特点:
优点:
MVC或者MVP,相信大家都熟悉。缺点:
View有自己的State。很多View混合在一起时,代码和我们的思路都容易变混乱。审核代码也需要对全局有很好的理解。LiveData管理可以变得很复杂。Fragment中无论何时都在观察并接收所有LiveData的更新。仔细想想,其实这当中是包含了一些逻辑的。比如说,开火之后我们不希望接收加调料的操作。这些逻辑不容易单独拿出来写测试,通常要被包含在Fragment的测试离。优点:
State是single source of truth,单一信息源,不用担心各个View的状态到处都是,甚至相互冲突。Intent或者操作Action也可以预设。不在计划里的意图/操作不会对UI界面产生影响,也不会有额外效果。审核代码只需要了解新增的意图对某一两个受影响的状态就足够,不用把整个界面的内容都复盘一遍。单元测试也是类似。也算是符合关注点分离(Separation of Concerns)。缺点:
两种架构都有优缺点。
因为大家都熟悉MVVM,新团队的接受度肯定会好。
有些缺点也可以想办法改进。例如MVI的状态膨胀可以通过划分为几个小的分状态来缓解。
对于复杂的场景,我个人更倾向于采用MVI的全局状态管理的思路。主要还是觉得传统MVVM每次添加新的LiveData时(当然现在常常用Flow),需要仔细检查其它所有的View或者LiveData,生怕漏掉什么改动,不利于高效开发和维护。
我认为传统的MVVM和MVI主要的区别还是在于全局状态管理。而且这个全局状态管理的思路用传统MVVM架构也能实现,很多人觉得MVI和MVVM差不多的原因可能正是如此。 其实也不足为奇,不少设计模式两两之间也很相似,但并不妨碍大家给他们安上不同的名字。只要我们把握住核心概念,合理运用,叫什么名字也不重要。正如官方的建议:

就算叫MVI只是为了唬人,让人一听到就知道你运用了Redux/State machine的思路,而不是“经典”的安卓版MVVM,好像也是个不错的理由。
从官网架构图的变化产生的联想:

最近看到不少文章分享他们对于让ViewModel也lifecycle-aware的实验。从官方文档看,UI elements和State holders(在我看来就是Fragment/Activity和ViewModel)也在被视作一个整体的UI Layer。不知道以后是不是会有这么一个趋势。
有时候,不经意间就会错过一些有趣实用的想法。回想2017年的时候,听到WeWork的员工分享他们自制的Declarative UI库。当时觉得都不能预览,应该不会好用到哪去吧。没想到后来官方发布了Compose,预览功能都加入了Android Studio。
也许是随着这几年Clean Architecture的热度上升,看到不少团队开始加入领域层。官方推荐的架构图(开头提到)中也加入了Domain Layer (optional)。添加这么一层的确可以帮助我们解耦部分逻辑。
作者:厨师小p
链接:https://juejin.cn/post/7090200118431121416
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有